鸿蒙OS应用开发实践(三)
经过前两篇的学习,我们了解了DevEco运行一个程序的基本流程和一个鸿蒙OS应用项目的代码结构。
用一句《三体》格式的话说:跑得动hello world,我们就是同志了。
这一篇,我们就自己手动撸一个简单的鸿蒙交互程序:从一个页面跳转到另一个页面。
(一)创建工程
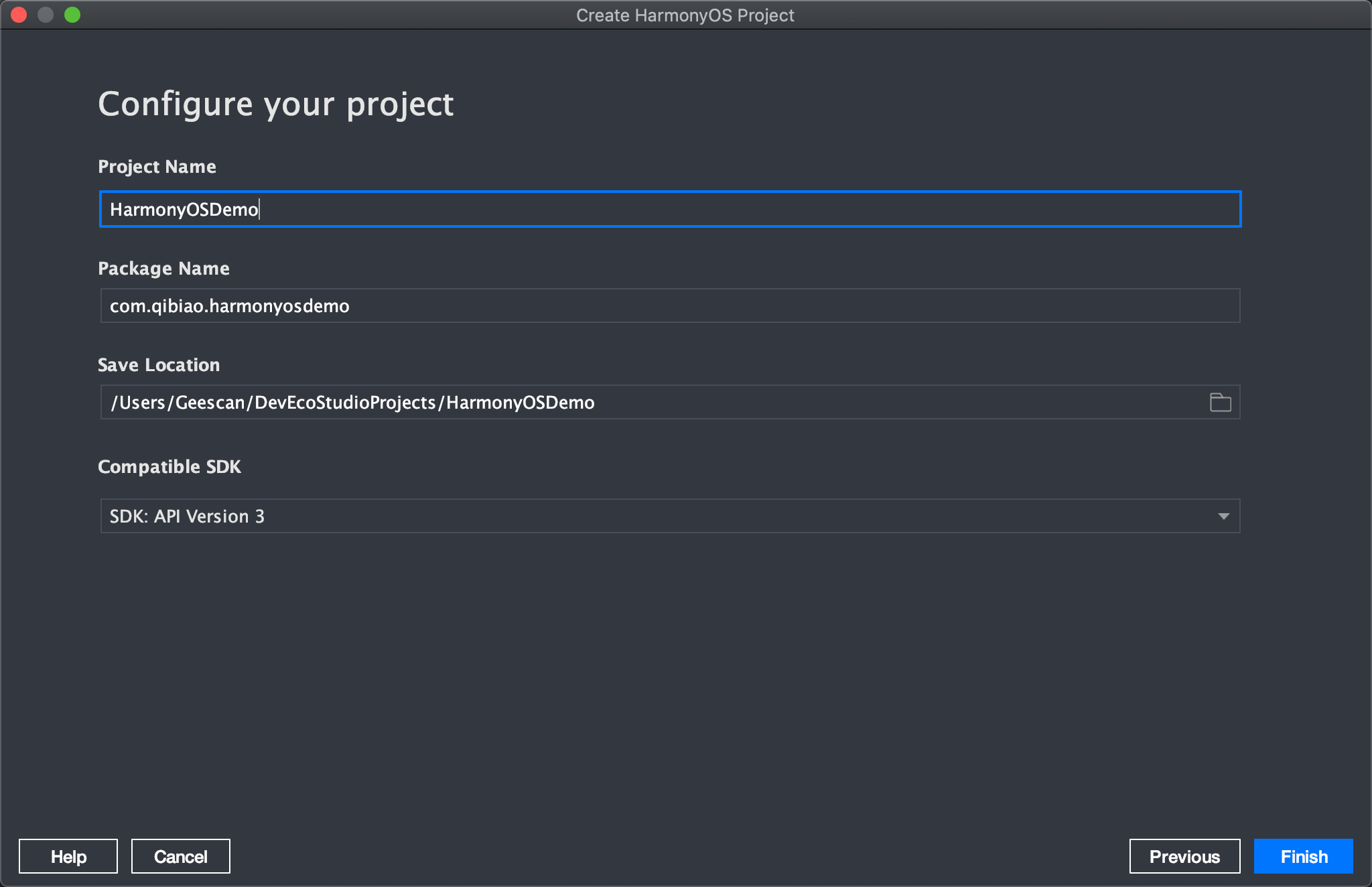
先创建一个新的TV的empty java工程:

点finish后,发现这次从创建到项目环境加载完成,用了很短的时间,这是因为初始环境需要各种配置和下载,类似我们初下完一个大型游戏,首次需要更新内容一般。

(二)自定义布局
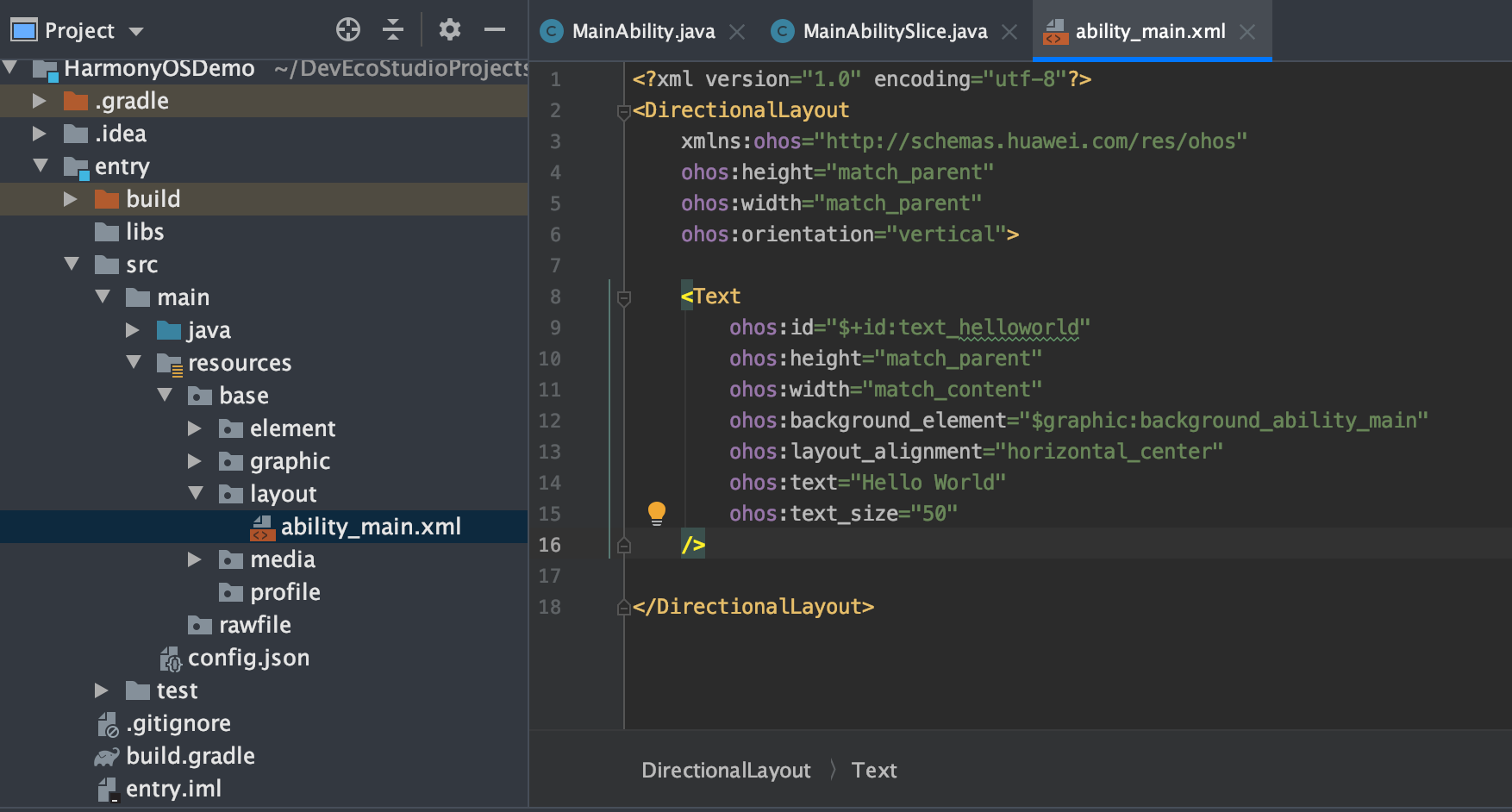
进入界面后,默认的IDE已经创建了一个hello world程序,我们打开entry -> src -> main ->resources -> base -> layout -> ability_main.xml 布局文件:
我们先清掉原本的布局,重新写入我们自己的布局:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="你好,鸿蒙OS"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20fp"
ohos:text="跳转"
ohos:left_margin="50vp"
ohos:bottom_margin="50vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
</DependentLayout>
<DependentLayout>标签指定了这是一个相对位置布局,意思就是布局里的每个组件可以指定相对于其他同级组件的位置,也可以指定相对于父组件的位置。
<Button>标签表示了这里将会布局创建一个按钮,大部分设置信息同Text。
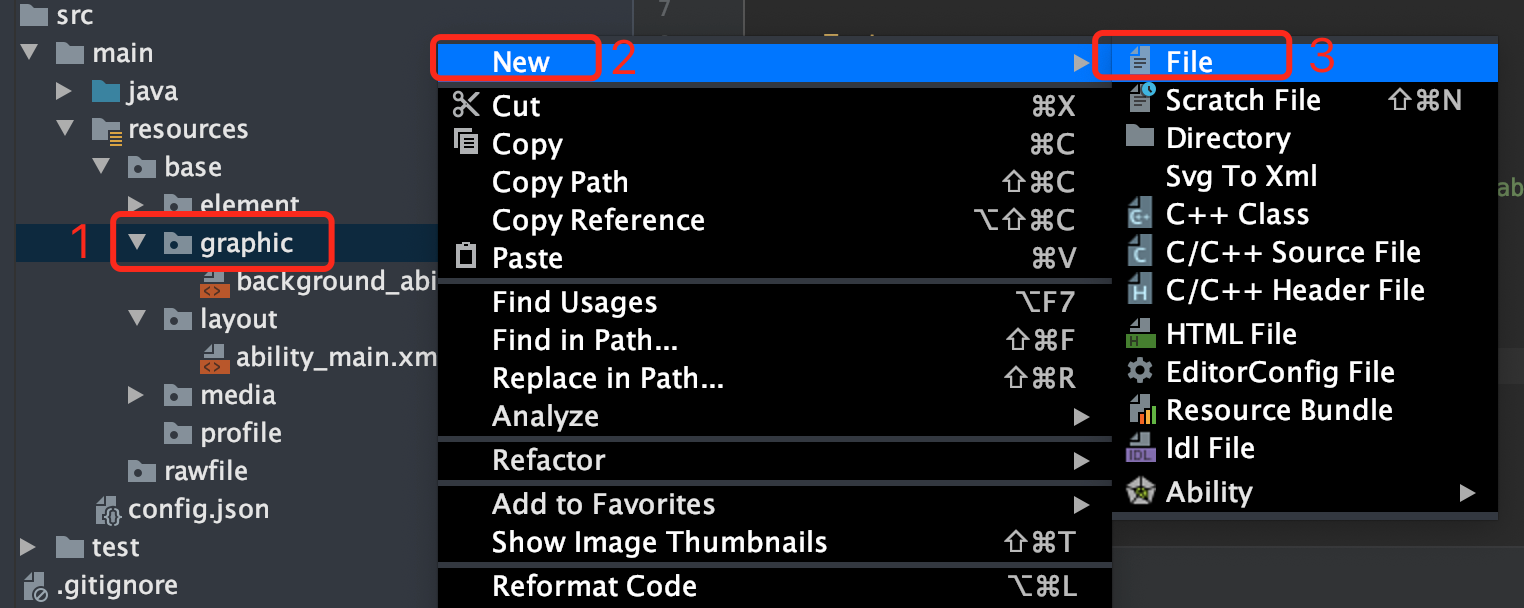
按钮的背景指定了“button_element”来显示,这是另外一个布局文件,我们来手动创建,在resources -> base ->graphic 目录下,右键创建一个File,命名为:button_element.xml

在button_element.xml添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="10"/>
<solid
ohos:color="#FF007DFF"/>
</shape>
目前鸿蒙官方提供形状:rectangle(方形)和oval(椭圆),通过不同的内外边距设定,就可以衍生出其他形状:圆形,椭圆,正方,胶囊。
<corners>标签表示了圆角设定,将方形设定圆角,我们就可以得到一个圆角按钮。
默认的模版使用的是方向布局DirectionLayout(垂直或者横向),这里我们修改使用DependentLayout相对位置布局,这样可以更加方便的控制文本和按钮的相对位置。
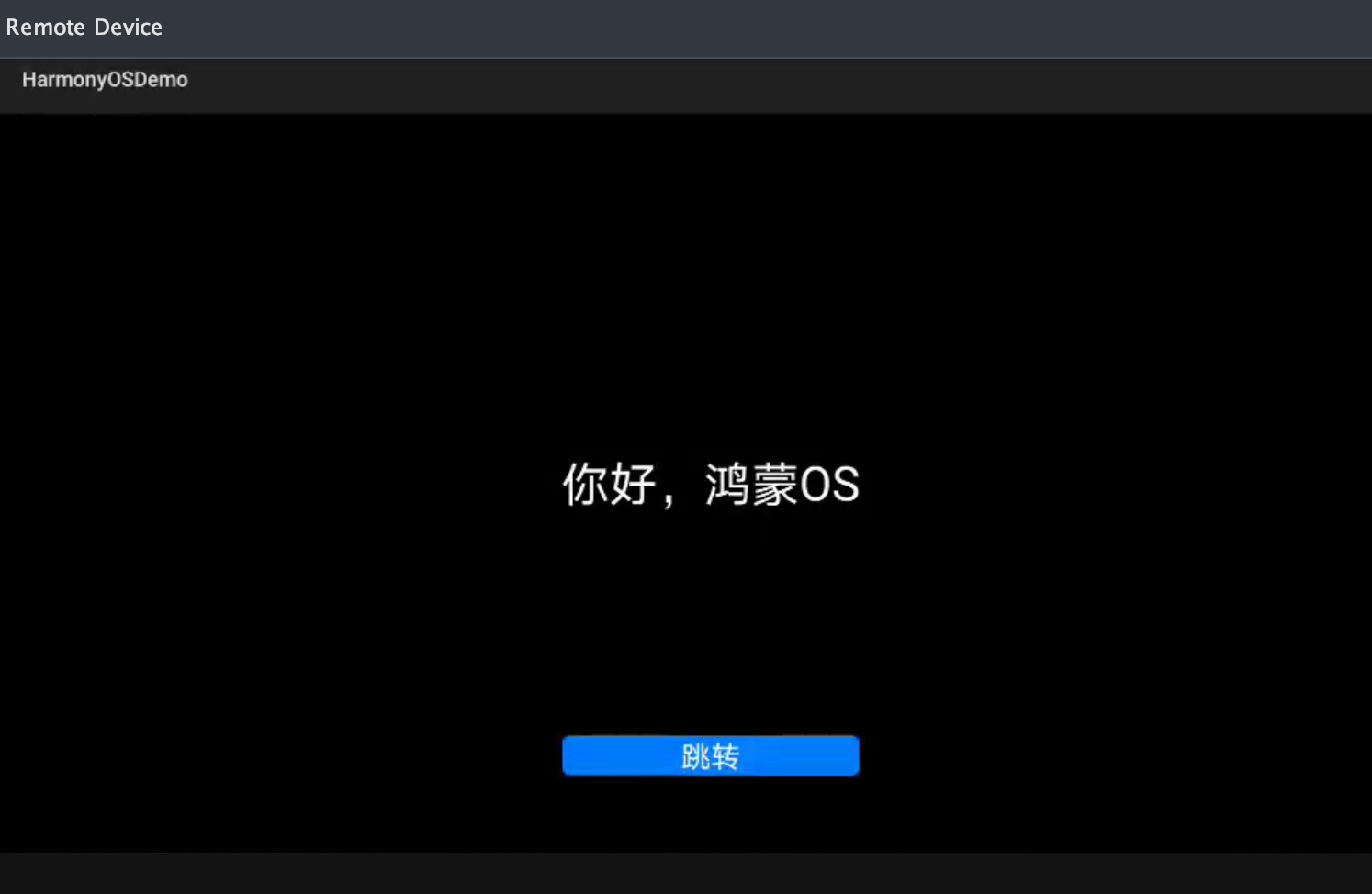
运行效果:

(三)创建建跳转页面
当然,当前点击跳转按钮不会有任何反应,一方面我们还没写交互逻辑,另一方面,我们要跳转的页面也还没写。我们继续下一步,写一个新的页面。
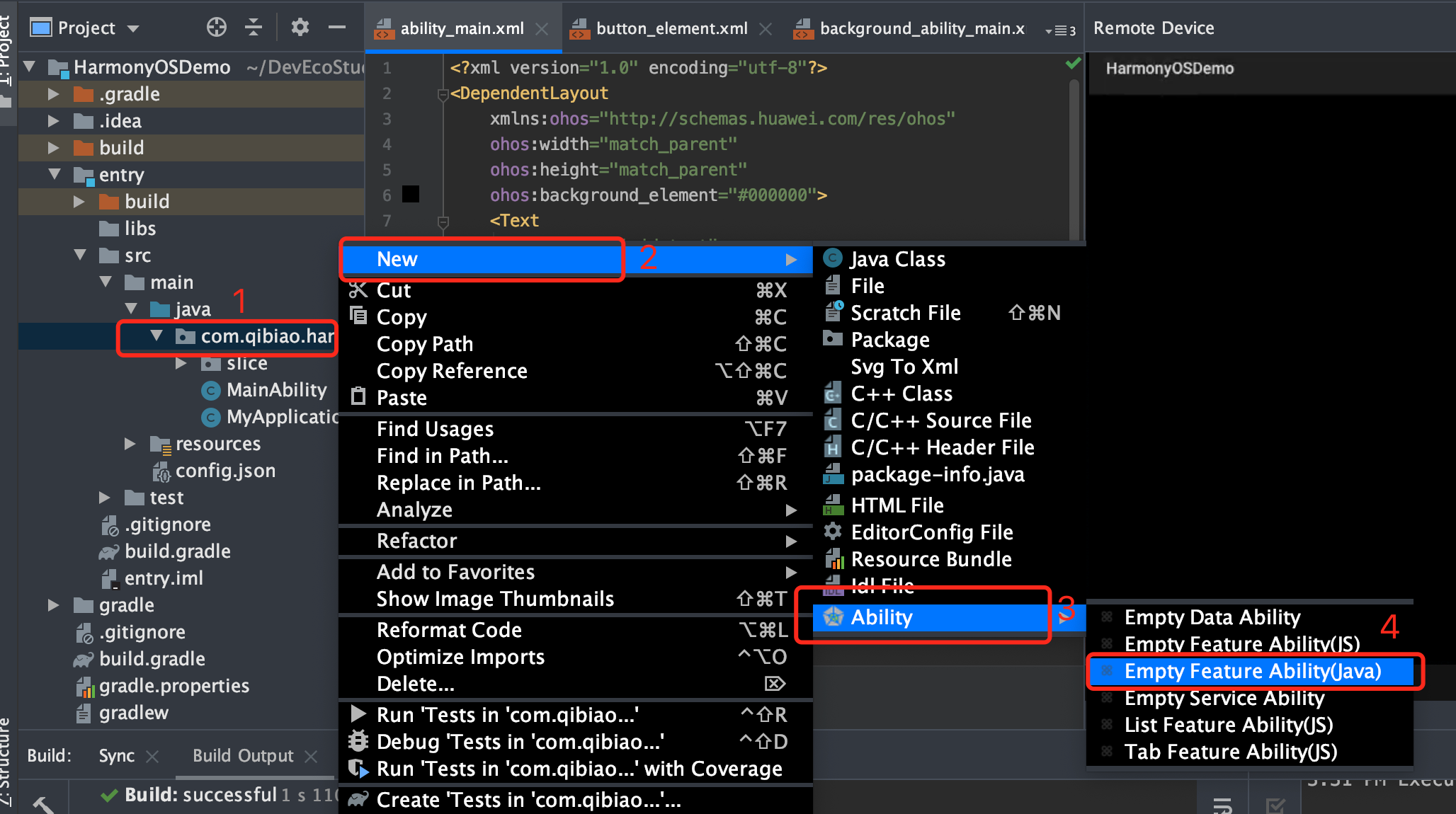
在项目对应的目录下,创建一个空的FA(java),如下图:

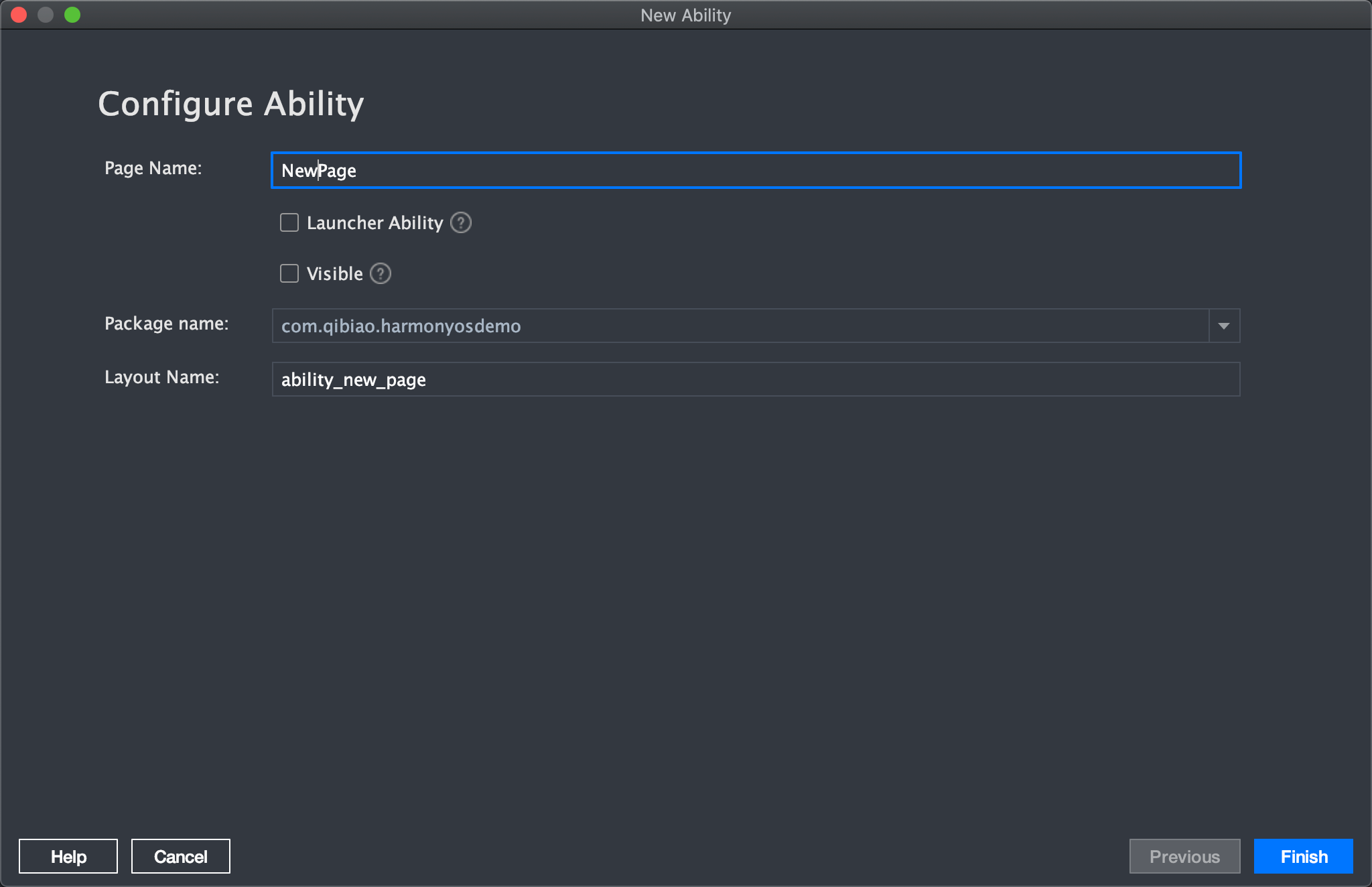
这里我们将新页面命名为:NewPage

下面两项不勾选,直接点finish。
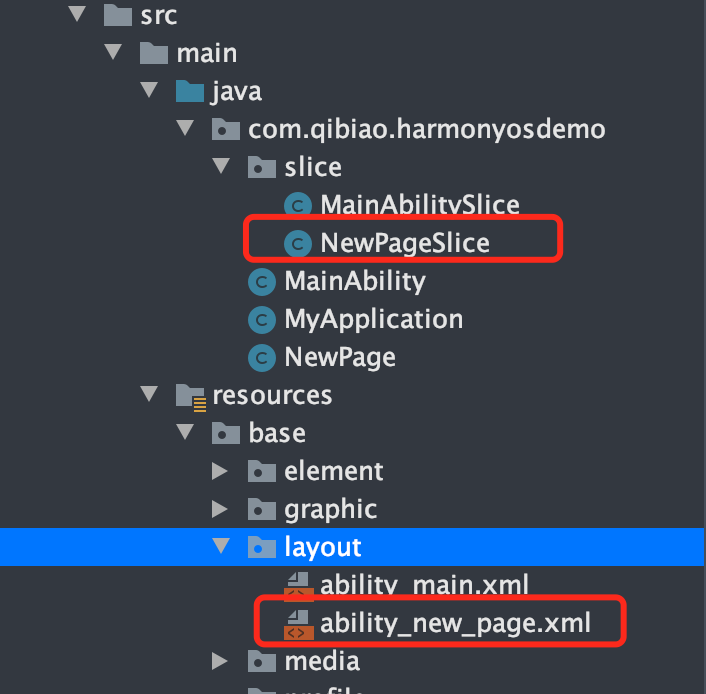
创建后,目录下除了刚才创建的newpage,还会自动创建一个newpageslice在slice目录下以及对应的布局文件在layout目录下:

之前在跑hello world的时候,我们说过,ability是入口,逻辑代码都在slice里,同样,在这个newpage里,它也是将逻辑route到了slice类中。
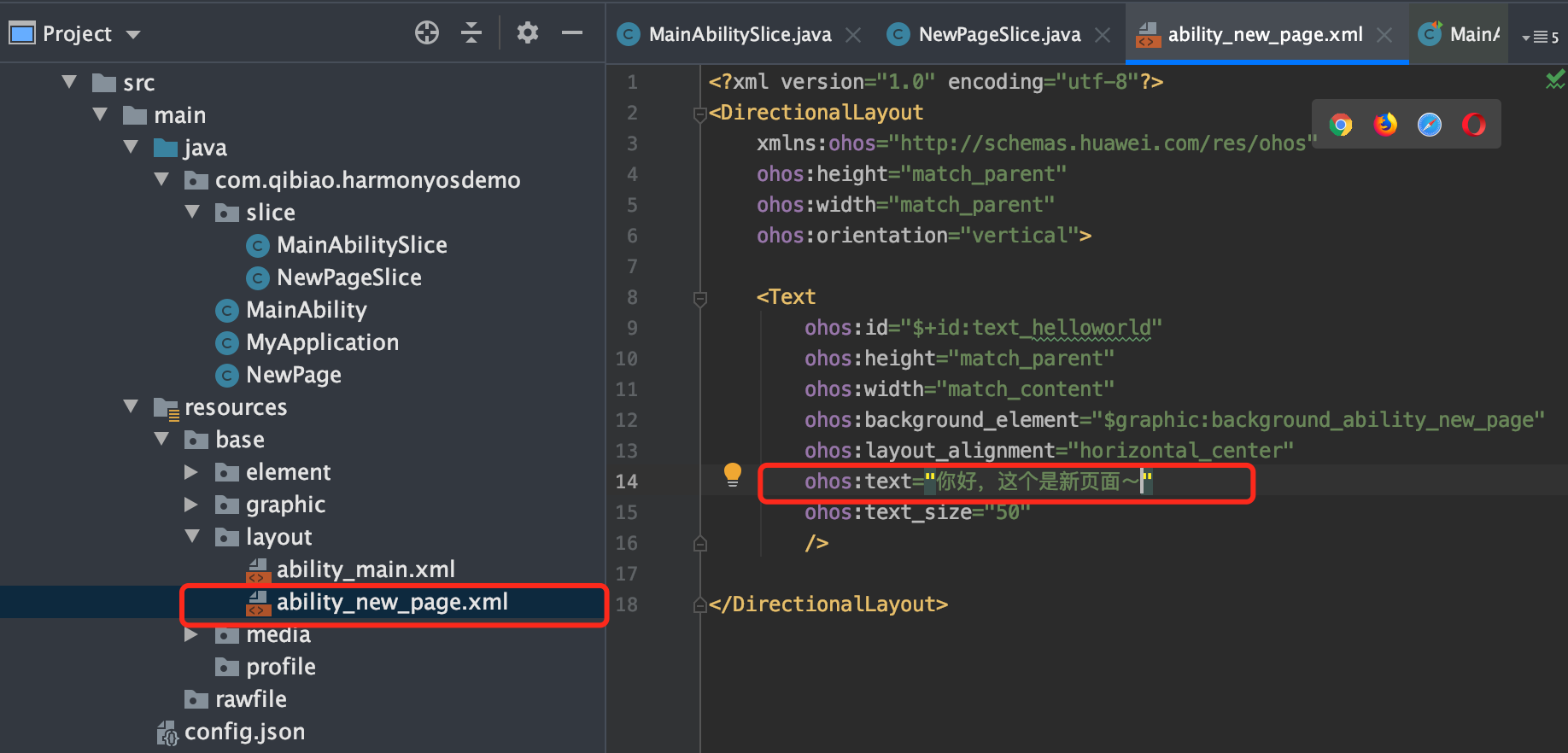
我们打开ability_new_page.xml,简单修改下输出文本:

(四)主页面添加交互逻辑
到这里,我们的第二个页面算是简单的创建完毕了,下一步,我们需要在主页面下添加交互逻辑,让它可以跳转到这个新的slice页面中来,在主页面(MainAbilitySlice)中去添加按钮点击的事件逻辑:
Button btn = (Button) findComponentById(ResourceTable.Id_button);
if (btn != null) {
//添加按钮点击事件监听
btn.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent newpageIntent = new Intent();
//指定目标页面
Operation operation = new Intent.OperationBuilder()
.withDeviceId("") .withBundleName("com.qibiao.harmonyosdemo") .withAbilityName("com.qibiao.harmonyosdemo.NewPage") .build();
newpageIntent.setOperation(operation);
//启动目标页面
startAbility(newpageIntent);
} });
}
这里会要求import新的包,以提供组件模块,不然上面的代码输完是会标红报错的。需要引入的包:
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
解析下代码:
findComponentById通过id来找到按钮组件,然后这个id对应的就是我们在布局文件中设置的:
ohos:id="$+id:button"
onClick对应按钮的点击事件,这个不是自定义函数,属于事件触发函数。
Intent上回说过了,它是一个中间件,协助当前页面往新页面通讯。
Operation operation = new Intent.OperationBuilder()
.withDeviceId("") .withBundleName("com.qibiao.harmonyosdemo") .withAbilityName("com.qibiao.harmonyosdemo.NewPage") .build();
这串代码指定了我们要跳转的目标页面,需要指定目标的包名,还有Ability名称(非slice)。
最后使用startAbility()接口启动那个页面。
(五)运行
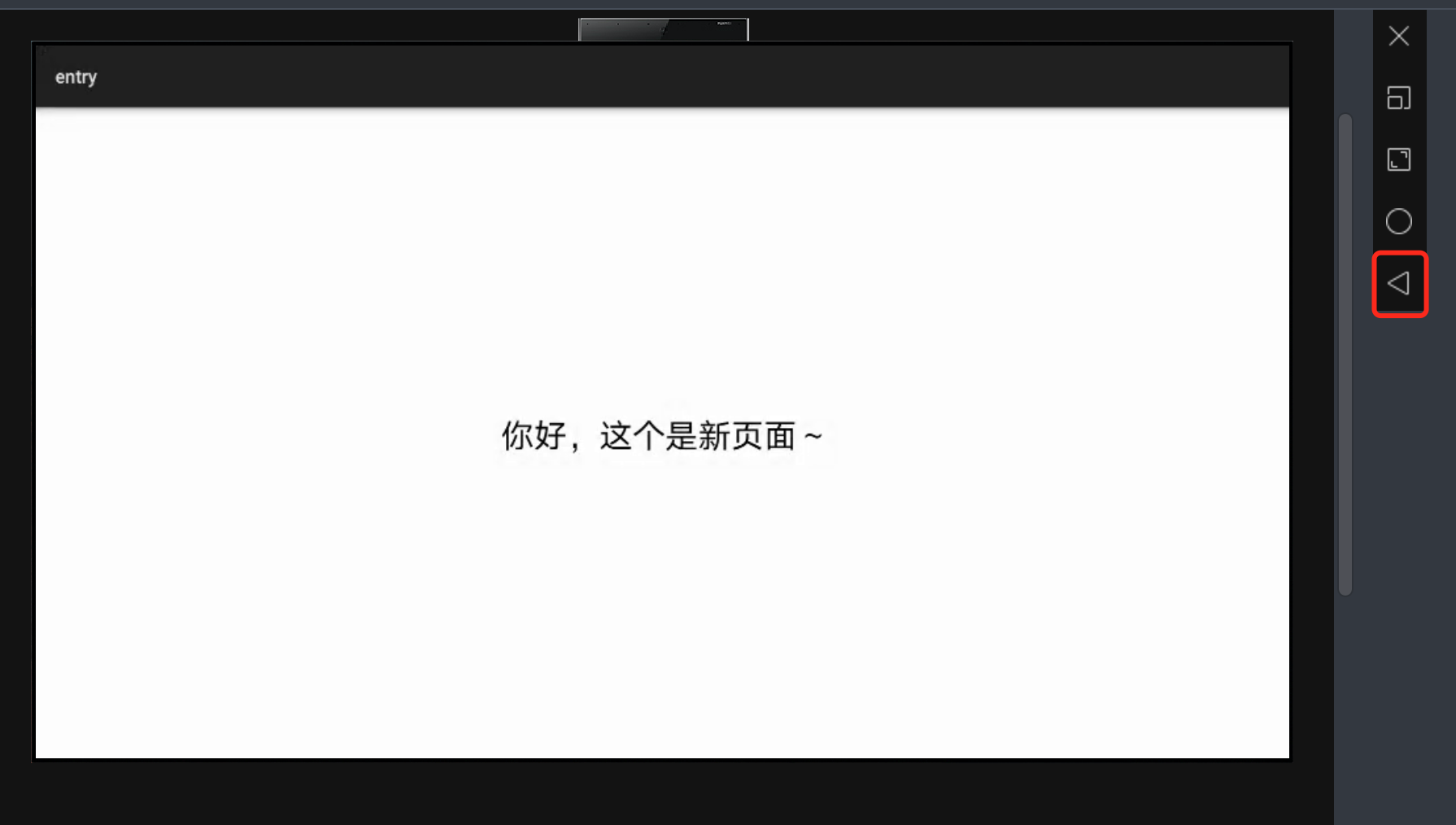
再次运行查看效果(先开远程虚拟设备,再点运行):

效果出来了,点击右侧的返回,还能回到主界面。
本篇完。下篇见。
- 下一篇:鸿蒙OS应用开发实践(二)
- 上一篇:鸿蒙OS应用开发实践(四)

 扫一扫,请博主喝杯咖啡~
扫一扫,请博主喝杯咖啡~