【开源项目】UIWidgets 使用Unity开发App
简介:
UIWidgets是一款Unity插件,使用这个插件,就可以在Unity环境下快速开发一个跨平台的App。基于Flutter(谷歌的移动UI框架:Flutter中文网) ,目前是国人(Unity中国官方)团队在维护
优势:
1.效率比Unity自带的UGUI高。
2.维护成本低,特别是复杂度高的UI结构。
3..如果你有3D内容需求,比起直接用Flutter那么UIWidgets是个更好的选择。
如何使用:
版本要求:Unity2018.3及以上版本。
到github下载UIWidgets:https://github.com/UnityTech/UIWidgets
1.新建一个Unity项目
2.将下载的UIWidgets解压,将整个文件夹移动/拷贝到Package 目录下。
3.新建一个场景,创建一个UGUI的panel,这一步将自动创建:一个Canvas,一个panel,一个Eventsystem
4.删除panel身上的Image组件。因为我们后面添加的组件里也包含了图像渲染组件。同一个Gameobject上只能挂一个图像组件。
5.编写测试脚本:
using System.Collections.Generic;
using Unity.UIWidgets.engine;
using Unity.UIWidgets.foundation;
using Unity.UIWidgets.material;
using Unity.UIWidgets.painting;
using Unity.UIWidgets.widgets;
namespace UIWidgetsSample {
public class ExampleCanvas : WidgetCanvas {
protected override Widget getWidget() {
return new ExampleApp();
}
class ExampleApp : StatefulWidget {
public ExampleApp(Key key = null) : base(key) {
}
public override State createState() {
return new ExampleState();
}
}
class ExampleState : State {
int counter = 0;
public override Widget build(BuildContext context) {
return new Column(
children: new List {
new Text("Counter: " + this.counter),
new GestureDetector(
onTap: () => {
this.setState(()
=> {
this.counter++;
});
},
child: new Container(
padding: EdgeInsets.symmetric(20, 20),
color: Colors.blue,
child: new Text("Click Me")
)
)
}
);
}
}
}
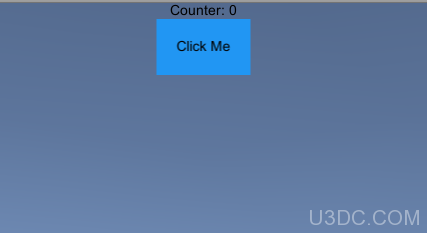
}6.挂载到Panel身上,直接运行即可看到效果了:
总结:
效率上理论会比UGUI好很多,不说别的,这个就在一个Canvas下的一个pannel里完成,想想都觉得会比你用UGUI堆出好几个panel好几个canvas来实现不同画面效率高啊。
2019.3.27补充
关于效率问题,特意跟开发者进行了一次沟通,下面是对上面划线部分的补充结论:
同等是同一个Canvas情况下,UIWidgets会做大量的Cache,它基于一个Material进行渲染,后续如果有元素变更的话,只针对变更部分进行刷新,无变化的内容会被当做类似一张静态的Picture进行处理,有点类似网页的按需加载,这部分都是自动化处理。而UGUI更多时候是将内容进行Active和DeActive来控制隐藏显示。在性能和渲染机制上是有差异的。根据开发者实际测试非常复杂的UI,同等复杂度下,UIWidgets可以实现60帧强大的渲染,而UGUI却只有10帧上下。另外需要指出的是,这套UIWidgets也是Unity官方(大中华区)的人员开发和维护的。^_^
需要注意:
Eventsystem这个组件少不了,明显点击事件响应那些也是基于这个的。
新创建的panel身上的image要移除,否则后面的测试脚本是加不上去的。
希望这个项目不要被弃坑,Unity开发者基数还是挺大的,另一方面是跨平台性,因为这个跨平台性,现在越来越多的企业/开发者选择用Unity开发应用,但是效率和性能还是不及原生应用,所以这样的项目是有积极意义的,手动点赞。
有个作者的开发群,目前还能加人,如果加不了群,可以加我微信(Find me)。

优三帝公众号
- 下一篇:【经验分享】用Unity制作可视化系统方案
- 上一篇:Unity DOTS简明教程



 扫一扫,请博主喝杯咖啡~
扫一扫,请博主喝杯咖啡~
谢谢博主分享。不过有点疑问,同样的UI元素,使用一个canvas性能真的会比多个canvas好吗?之前看Unity官方优化建议,canvas下的一个元素变动,就会弄脏整个canvas。所以内容较多时,他们推荐使用多个canvas。
同等是同一个Canvas情况下,UIWegets会做大量的Cache,它基于一个Material进行渲染,后续如果有元素变更的话,只针对变更部分进行刷新,无变化的内容会被当做类似一张静态的Picture进行处理,有点类似网页的按需加载,这部分都是自动化处理。而UGUI更多时候是将内容进行Active和DeActive来控制隐藏显示。在性能和渲染机制上是有差异的。另外,这个也是Unity官方(大中华区)的人员开发和维护的。^_^