Unity云渲染方案简易教程
前言
云渲染是一个说了很多年的概念,Unity推出了一个叫Render Streaming的流渲染方案,原理呢,其实就是基于WebRTC,通过建立长连接,实时的传输画面。本文就简单介绍如何使用这个渲染框架。
浏览器支持情况:
| Browser | Windows | Mac | iOS | Android |
|---|---|---|---|---|
| Google Chrome | ✅ | ✅ | ✅ | |
| Safari | ✅ | ✅ | ||
| Firefox | ✅ | |||
| Microsoft edge (Chromium based) | ✅ |
安装云渲染支援包
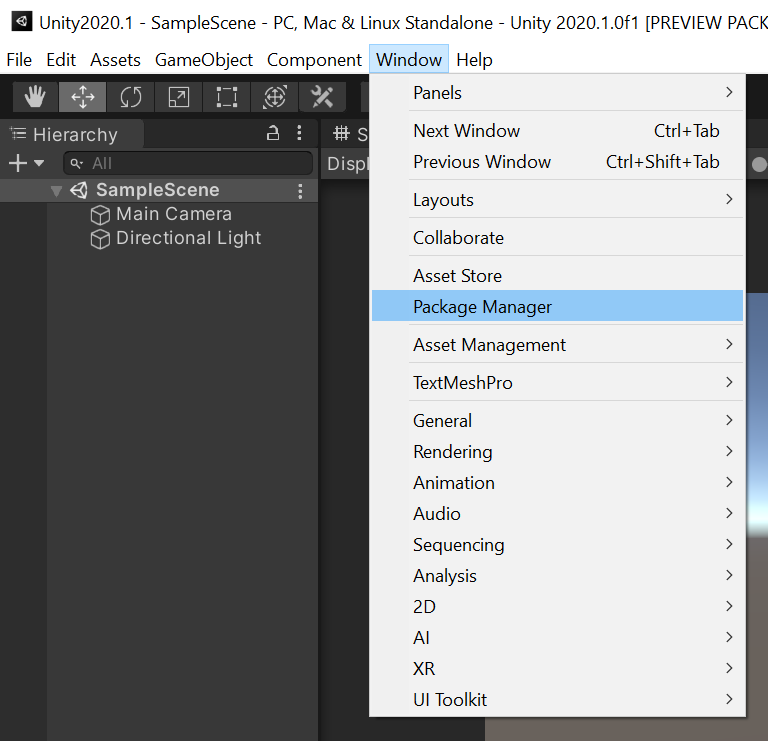
选择菜单 Window/Package Manager :

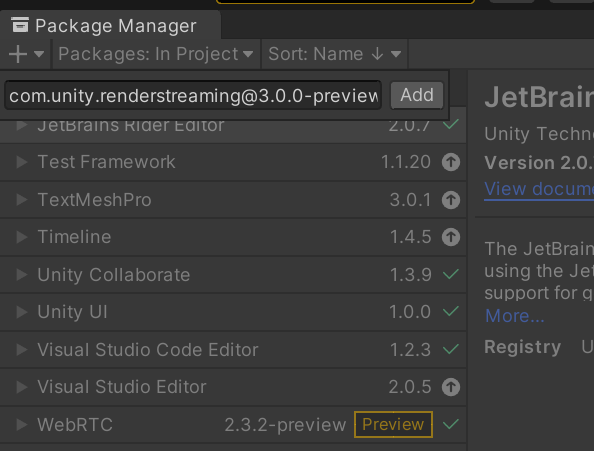
单机 右上角 + 号按钮选择: Add package from git URL....

输入以下内容:
com.unity.renderstreaming@3.1.0-exp.1
点击Add按钮开始下载安装。
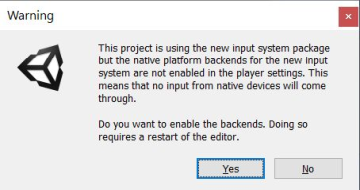
弹出警告框:是否使用新的输入方案,选择 yes

安装Web服务器
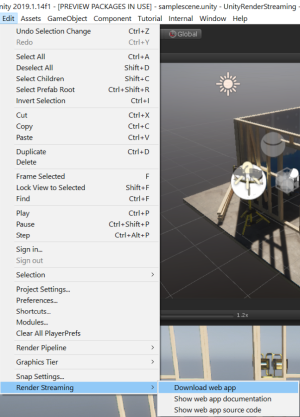
点击菜单 Edit/Render Streaming/Download web app 下载服务器应用软件,
如果下不下来,也可以去这里下载 最新版本.

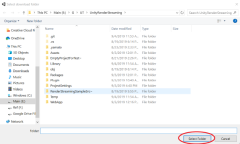
下载的时候会让你选择一个存放路径,选择一个存放该软件的目录。

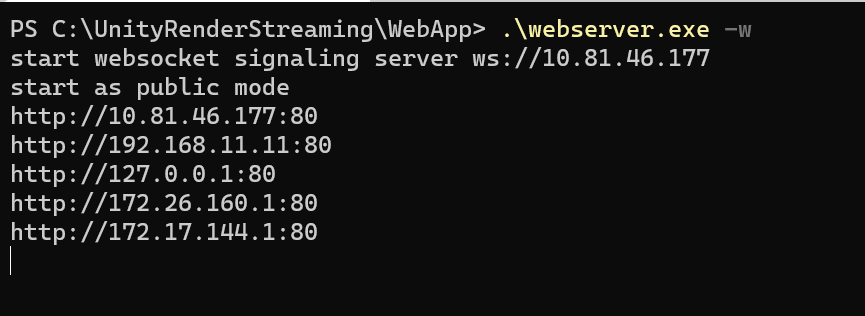
下载完成后,可以使用powershell 或者 cmd 工具来使用命令开启服务, 使用命令: webserver.exe -w . 可以访问这个页面 前往 了解更多命令选项.
.\webserver.exe -w运行命令结果如下:

如果你使用的是MacOS或者是Linux系统,还需要先给目录添加执行权限.
# for Linux
chmod a+x ./webserver
# for macOS
chmod a+x ./webserver_mac
安装样例
在 com.unity.renderstreaming 包底下有对应的样例可以导入.

运行样例
打开WebBrowserInput 场景.

运行Unity

打开浏览器并访问 http://localhost. 你就可以看到如下界面,点击 VideoPlayer Sample 可以跳转打开云渲染场景。

最终的效果如下,可以使用wasd来操作移动,点击按钮控制灯光和播放声音,右键鼠标可以旋转视角,基本的操作都有了。

扩展
至于如何扩展用到自己项目里,可直接参考样例中的配置,做对应的修改即可。支持UPR、HDRP。
- 下一篇:Unity开发Quest2应用环境设置教程
- 上一篇:群晖NAS迅雷开发版测试

 扫一扫,请博主喝杯咖啡~
扫一扫,请博主喝杯咖啡~